 Totorial | Cara Membuat Garis Border Melengkung Pada Postingan Blog - Sebelumnya saya posting Cara Membuat Border di Postingan Blog, dan sekarang yang lebih spesifik lagi tentang garis border dengan tampilan yang berbeda dari sebelumnya yaitu membuat Cara Membuat Garis Border Melengkung Pada Postingan Blog.
Totorial | Cara Membuat Garis Border Melengkung Pada Postingan Blog - Sebelumnya saya posting Cara Membuat Border di Postingan Blog, dan sekarang yang lebih spesifik lagi tentang garis border dengan tampilan yang berbeda dari sebelumnya yaitu membuat Cara Membuat Garis Border Melengkung Pada Postingan Blog. Maksud dari garis border melengkung ini adalah kita akan membuat garis border yang memiliki sudut melengkung dari setiap pojok yang kita kehendaki dan digunakan dalam menampilkan sebuah bingkai gambar.
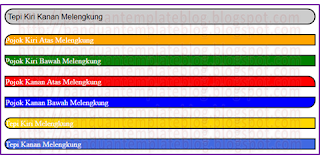
Preview :
Inilah Cara Membuat Garis Border Melengkung Pada Postingan Blog :
- Login ke Blogger sobat.
- Tulis Postingan baru.
- Pilih "HTML" (fungsinya adalah kita posting menggunakan script-script yang kita edit sendiri)
- Masukkan (copas) Script di bawah ini sesuai yang sobat kehendaki.
- Pilih "Compose" lagi pada pilihan posting
- Selesai.
Garis Border
Melengkung
Tepi Kiri Kanan Melengkung
<div style="-moz-border-radius: 20px 10px 20px 10px; -webkit-border-radius: 20px 10px 20px 10px; background-color: #cccccc; border-radius: 20px; border: 2px solid black; color: black; font-family: Arial; padding: 5px;">Tepi Kiri Kanan Melengkung</div>
<div style="-moz-border-radius: 1em 0em 0em 0em; background-color: orange; border-radius: 1em 0em 0em 0em; border: 2px solid #000; color: white; height: auto; margin: 0 auto; overflow: hidden;">Pojok Kiri Atas Melengkung</div>
<div style="-moz-border-radius: 0em 0em 0em 1em; background-color: green; border-radius: 0em 0em 0em 1em; border: 2px solid #000; color: white; height: auto; margin: 0 auto; overflow: hidden;">Pojok Kiri Bawah Melengkung</div>
<div style="-moz-border-radius: 0em 1em 0em 0em; background-color: red; border-radius: 0em 1em 0em 0em; border: 2px solid #000; color: white; height: auto; margin: 0 auto; overflow: hidden;">Pojok Kanan Atas Melengkung</div>
Sekian postingan Blogger Tutorial mengenai Cara Membuat Garis Border Melengkung Pada Postingan Blog. jika kurang jelas silahkan berkomentar, pasti saya jawab :)













































 Article
Article














0 komentar