 Sebuah kutipan blok atau blok kutipan adalah kutipan dalam dokumen tertulis, berangkat dari teks utama sebagai yang berbeda. Kita semua penulis besar mengutip tapi kita semua harus menyajikan kata-kata yang besar dengan cara yang ekstra biasa menggunakan blockquote indah. Kami telah menciptakan sederhana kode CSS untuk sekitar 14 blockquotes, yang luar biasa dalam tampilan dan nuansa. Ini blockquotes akan memberi Anda ide tentang bagaimana untuk membuat blockquote kustom Anda sendiri untuk blog Anda dan halaman web.
Sebuah kutipan blok atau blok kutipan adalah kutipan dalam dokumen tertulis, berangkat dari teks utama sebagai yang berbeda. Kita semua penulis besar mengutip tapi kita semua harus menyajikan kata-kata yang besar dengan cara yang ekstra biasa menggunakan blockquote indah. Kami telah menciptakan sederhana kode CSS untuk sekitar 14 blockquotes, yang luar biasa dalam tampilan dan nuansa. Ini blockquotes akan memberi Anda ide tentang bagaimana untuk membuat blockquote kustom Anda sendiri untuk blog Anda dan halaman web.
Memiliki Lihatlah mereka masing-masing. Rincian menambahkan blockquote untuk blog Anda dan situs yang diberikan dalam implementasi dan bagian kustomisasi .
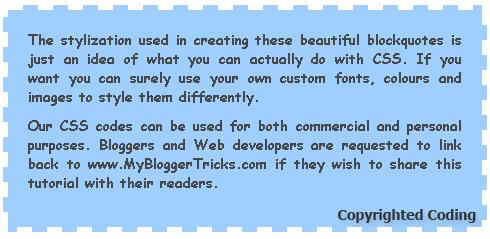
Blockquote With a Fancy Border and Owl Image

Blockquote Code:
blockquote {
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhn6xp2qnhlz2j7YuxrMONprADbl7TwneJFerc7Dk_TJTGUzwjon32R4eOc0GVNR89DLaEYWPeKkG_u5BvedDqH2k1dV7FkVbDnI0RHa8h_ciGlNC29eT-AE9Lfn9mOYwb0yp0w8Wtn2j4/s400/owl.png) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #DAB547;
}
blockquote p {
margin: 0;
padding-top:10px;
}
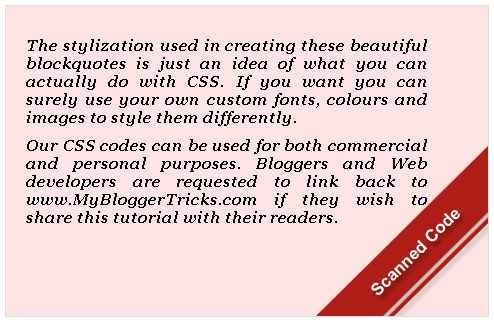
Blockquote With a Purple Corner Label and Border At Bottom

Blockquote Code:
.post blockquote { margin : 0 20px; padding: 70px 20px 20px 40px; background : #E4EAFE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgssI_o7MZze3Tqa_HibjfXcB90IXVDW2B4QggFBjmqk2XVpOh9BbYq_nHDlyaFk01fYMxtHQF5jVx3OKmgIQoRrPYIuNq-CQ5n8KAb2fdwyejg-6UFjpMcyLJoksIuSHMamOfSIn2oS-4/s400/angular-purple.gif) no-repeat top left; font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif; color : #000; border-bottom : 5px solid #435388; }.post blockquote p { margin: 0; padding-top:10px; }
Jigsaw Blockquote With An Image At Right Corner

Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 10px 20px 25px 20px;
background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvlClGO3xRXXVRCMd7CIyL5VevMMinMfBp7QoLn6J2Hp6o2mlMw7OE4Q_NPCCs-o9Q-rPQReFgMgM17Vjw1EVnobZBRMp8gY6XpSnYFnmuEJuHd56Pcjupmfq6scG0mB57thRrwg3xwMk/s400/block22.gif) no-repeat right bottom;
font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia;
color : #484848;
border: 5px dashed #fff;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquotes With Classic Left Borders

Blockquote Code:
.post blockquote { background: #F3F3F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiODJYlycsJ_9_2ZFiICYkEvH1KzomKKX82Z6iawk7AtBLiHNcXe25rkCjMk6x_UsBoVdLYAiK_liaV2FzXmsEkPEm6Wr2MsUr-UTsnvVQShKlve4hG6ZENzEbep7e-95cIGIkXFdjvVlo/s1600/comma-side-orange1.gif) ; background-position:; background-repeat:repeat-y; margin: 0 20px; padding: 20px 20px 10px 45px; font-size: 0.9em; font: italic 1.2em Georgia, "Times New Roman", Times, serif; } .post blockquote p { margin: 0; padding-top: 10px; }

blockquote { background: #484B52 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDK8758EF1OY5gwgXzRembJK6kLMSfxUVzNIiUKu0w4hXZGLjZ2ZV8-GiXEVRcO_uIvus1NB1wShRrp77QmraXb6BpWqtf6tdsx-6ROMZ-qZjZxk6bfJGZ7QmGBcGiPsr2CEGoQlbbMAo/s1600/green-black-side.gif) ; background-position:; background-repeat:repeat-y; margin: 0 20px; padding: 20px 20px 20px 50px; color:#C7CACF; font: normal 0.9em Helvetica, verdana, serif, Georgia, "Times New Roman"; } .post blockquote p { margin: 0; padding-top: 10px; }
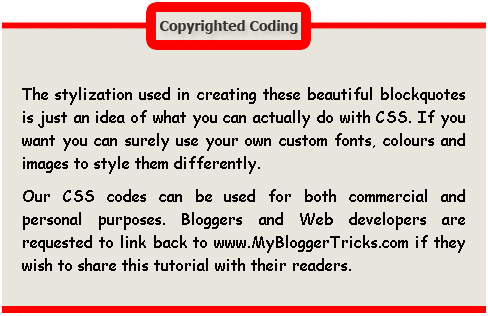
Blockquote With A Brown Corner Label

.post blockquote {
margin : 0 20px;
padding: 20px 60px 80px 20px;
background : #FEE4E3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwKqYM4b6434sai3dwgW6k1KwLlh-da_-JsYeK4wpRIR4UL1XG4BJCb9Dw-zNwdTeX8OS4hXwuCvF0ATv1HZHkxG4rLLrya_K4BPnEVAHJAWKPYlkbxioijLMRcMeZ2wHR1Zx25qOtU2c/s400/angular-right.gif) no-repeat bottom right;
font: bold italic 1em Georgia, verdana, Helvetica, "Times New Roman", Times, serif;
color : #000;
border: 1px solid #DDD;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquotes With Inverted Commas

.post blockquote {
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_UgTZEUwJOd8lYX94fFbHPdiVZ11mRviDFSkLN4e3dPwqcUIQ3ovR22PqwBOy12GxQO_EmbxhBidTwlLGfnJYkDTeJINQ62jNSvcOtd9O5Yca5ycyaOAOYLNfOm-Go12_wlMVKLqT6lA/s400/comma-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0czzdiRsNjich_10sZR96qo4k3r4jjziBqQIh6oLXVfH6h70BZrj3_bstRUHznmQdI1uOE0PCImckZGma-4r7Z4pKaV_vQ9WnmJIusnDY46TxLJnCv12T3JWGTFwghBJyw7G5Pd9DXNY/s400/comma-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}

.post blockquote {
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxRl4Mh_mHlVvXXwTw5_R70MiWvZktFxh15MM8N8C3Vd_MC3o8fuhBT3sx9PhSD-Whw0REQzdg6DaUYNQIbOfjmnLGhR4tJDydwxoMO_KVz83SXLEV0Sc6GFqGIGjf8o42PcFUKNt1wvg/s400/comma1-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaNGwl9QZqz7davbHIE5Dn0KMjSCZQx3qkshP8gu6z9BITwidwEBXwfE1_KIbNamCz_MutlDSlWvNWmUytycK-X0xFlE-00Eee-7htSayfeWoeASB_bQE349hEI-yGDB7f73NiCApPTKY/s400/comma1-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}

.post blockquote {
font:bold italic .9em "comic sans ms", Tahoma, sans-serif;
padding-top: 25px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgucRKJOoC1yDFvawm-BcnOQ82Q1-M3rbMCgh_tFtTO0YRG-t1bLzhsAP_F8oK50Lci-2qEI582DoV4ovKmFWw5xB03LsO4iC8kWuutMhU9Tx6dsWD0qGDx-SYGLJ7uUjVzaGD3TOT1GXA/s400/left.gif) no-repeat top left;
text-indent: 65px;
color:#6299E4;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiP4nSbrQFXmf6rqDEmbOKSWznW6VdUq64pcMpBFaU9xWFp8-s5eVKTCupU6NQ4tnHzWdeC1rAtYZiDy4_fRgd_vR7cixholNUSbOigZyRGfTZ0z4hiXAKHPoVqwzSVQPrnIk00890-2jI/s400/right.gif) no-repeat bottom right;
padding-bottom:30px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
 Blockquote Code:
Blockquote Code:.post blockquote {
font: italic 1em "comic sans ms", Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjE11WyIi5Yj7NtssJ0x02F-6J_52IFdXcZ7HhkiHU7y8Ysc_60lhwQnl8qK3Ghgc7I4eL1wLkAAjnhyphenhyphenN69Ym7oj1qRBPju87lEQd0V2-dV_mOmXMigwMUgBqblS43qQteqh8fQ1zoAGaI/s400/comma2-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1ev5_bLs1-r-0mJ7hZLPswqfCKChLc-WhbRCQkP-off6ARUA4WpH-KPxCPmKAVsmM9-KYTdFKMpvhXokUk3vP3aTeqlPoDZbXhsIYcQz5xL0cVnWKldBf4gIvFZJv20QdWpCbAsoOHd0/s400/comma2-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquote With Well Aligned Image At Top

Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 20px 20px;
background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDfaPbUvMUOy7tFYBuomVArIG1tagNhbZ4t_PUIkULP7PUlpsIrck8_A-TKmVR2jMP5VkJcEFAxn-Baat6drB5QRIzyMFdq1hGi8m4lSUxREe7ur9ae8jioA2Ksv3_66zeeqTFw4PwCTc/s1600/block333.gif) no-repeat top;
font: normal 1em "comic sans ms",Helvetica, Courier,"Times New Roman", Times, serif;
color : #000000;
border-bottom : 7px solid #FF0000;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquote With Canopy Style Image At Top and Bottom

Blockquote Code:
.post blockquote{
margin : 0 20px;
padding: 50px 30px 50px 30px;
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEikNmN1e5XJbIlf3IPsNSk8TxEA1jIh1uNOugJkjBkpWXLTGF6KHH_mvXyP1REvGXzOWn8dapm-P2zUu1Up4OBJ-nvSPLHJRmrbc9pfM5t3xUecMqmE8B4sii0Vi-3scSI3M168UlRROjE/s1600/BLOCK1-TOP.gif) no-repeat top;
font: bold italic 1em Helvetica, verdana;
color : #000;
}
.post blockquote div{
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhs9NP4MM6dpEE_kLyE_8ZA3MPz937o2mi1elKLChVyjFKccoeG4Mfn2gq4_vsSOlbkD6T07yKDZwbObUkON-a5F6DNGFNWa7oSjWgt98oZ2nH-D0wBg7hooFZP-pEpHuGLQI-Qk4cupoQ/s1600/BLOCK1-BOTTOM.gif) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Box Style Blockquote Surrounded By Borders

Blockquote Code:
.post blockquote { margin : 0 20px; padding: 70px 20px 30px 20px; background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjln4G9nKp7vrBTXhO5awr1nUk6Ef5mHcK5lkc8jhlKC0Jgim6Vx4wCOIzxhUw7wiKjjRrb4gijBzl4FijDHGy1ZefILh7qNlFEmjOz6MoZQtho-Qq93EYd9iJn1i_3wpqBfUDnpBZfHx0/s400/block3331.gif) no-repeat top; font: bold .9em Helvetica, "comic sans ms",Courier,"Times New Roman", Times, serif; color : #343434; border-left : 7px solid #FF7802; border-right : 7px solid #FF7802; border-bottom : 7px solid #FF7802; } .post blockquote p { margin: 0; padding-top:10px; }
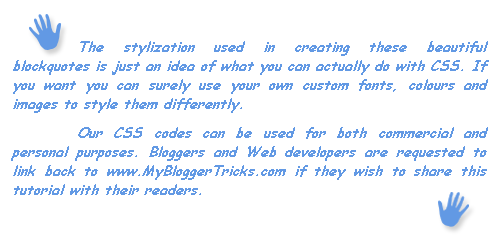
The Monkey Man Blockquote!!!
Once you get an idea on how to use these blockquotes then you can create artistic and some funny blockquotes like the one below,

Blockquote Code:
.post blockquote{ margin : 0 35px; padding: 80px 0px 0px 0px; background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihd55s98WnBLgpwhPbILLQvx6z76vBHvBhpfYTCipd-AhiS0pvLuXRTt1nGbI3ADTPfnPjaCANJB1xRUn1BmtNaynEGwy6_GEAlfdHoov7WrLfdwjOyosBEPgc4y042plGpJeWqjcSA5A/s400/head2.gif) no-repeat top; font: normal 1em "comic sans ms", Helvetica, verdana; color : #666; }.post blockquote div{ background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPF0SZ4QrJDlOeHxiJBWK7rUUKk8ho66F9KHm8tNDiV_wF07q09BoZ6bxZriCF31f5TauTXXgdS-gGqUVbDmlfwddztBLUOqcPC0uAJugwmxyxmrnlAkawhmu86ZDcaT2wJNHOuYREPVQ/s400/head-bottom3.gif) no-repeat bottom; padding-bottom: 50px; }.post blockquote p { margin: 0; padding: 20px; }
Implementation and Customization:-
Implementaion:-
Sekarang Untuk menambahkan Salah satunya blockquotes menakjubkan dan unik untuk blog Anda, lakukan hal berikut,
- Pergi ke Blogger> Tata Letak > Edit HTML
- Backup template Anda
- Mencari . pasca blockquote dan menghapusnya bersama dengan semua kejadian tersebut. Dalam kebanyakan template kode terlihat seperti ini,
.post-body blockquote { line-height:1.3em; } OR .post blockquote{ bla bla bla}Jika Anda tidak bisa menemukan kode tersebut maka itu adalah OK.
4. Sekarang mencari ]]></b:skin> dan tepat di atas ]]></b:skin> , sisipkan kode untuk salah satu blockquotes favorit Anda. Aku memberikan contoh kode di bawah ini
.post blockquote { margin : 0 20px; padding: 60px 30px 40px 20px; background : #F1F8FE url(Paste Image Link here) no-repeat 350px 5px; font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif; color : #000; border: 8px dotted #DAB547;} .post blockquote p { margin: 0; padding-top:10px; }
Customization:-
Bidang penting untuk disesuaikan yang tebal. Dimana,
- padding: Hal ini mengacu pada jarak teks dari perbatasan blockquote. Yang berjalan dalam urutan ini -> Top Kanan Bawah Kiri
- Latar belakang : - Ini termasuk warna latar belakang Blockquote dan gambar yang digunakan di dalamnya. Keenam nilai digit adalah warna latar belakang dan image link dimasukkan di tempat teks tebal di bagian-> ini url ( Paste Gambar Tautan di sini )
- Font: - Ini termasuk huruf gaya , ukuran dan jenis masing-masing. Sesuaikan warna dengan kode di atas untuk referensi.
- Warna : - ini mengacu pada warna teks. Anda dapat menggunakan warna font yang berbeda menggunakan kami bagan warna
- border : - ini mengacu pada perbatasan lebar , gaya dan warna masing-masing.
- Semua blockquotes lainnya dapat disesuaikan dengan cara yang sama.
5. Setelah menyesuaikan akhirnya menyimpan template dan preview untuk melihat perubahan baru yang menarik.
Catatan: - Untuk blockquotes dengan koma terbalik , gaya kanopi dan Monyet Man , ada sedikit lebih coding diperlukan. Baca di bawah ini
Panduan: - Untuk blockquotes disebutkan di atas Anda perlu menambahkan beberapa tag tambahan dalam blogger Editor seperti yang dijelaskan di bawah ini,
Sekarang Setiap kali Anda telah menulis sebuah Kutipan dalam modus compose Blogger Editor hanya beralih ke mode HTML dan menambahkan dua tag yaitu
dan </ div> antara tag blockquote seperti yang ditunjukkan di bawah ini,
<blockquote><div>Your Quote Will Be Here</div></blockquote>
Play With Each Blockquote Code!
Untuk mendapatkan lebih banyak digunakan untuk kode di atas Anda perlu bermain dengan beberapa CSS menggunakan HTML Editor kami.
Di dalam MBT HTML Editor paste salah satu kode blockquote di atas antara <style><blockquote>Write Anything Here As a Text</blockquote>For example for the Owl Blockquote paste the codes in this pattern,
<style>
blockquote {
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(file:///c:/Documents%20and%20Settings/mustafa.MYBLOGGERTRICKS/Desktop/blockquote/owl-icon-48.png) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #DAB547;
}
blockquote p {
margin: 0;
padding-top:10px;
}
</style>
<blockquote>Write Anything Here As a Text</blockquote>
Demikian dan Semoga bermanfaat
Tidak ada komentar:
Posting Komentar