 Cara Membuat Related Post LinkWithin, Bagi Sahabat yang merasa kesulitan untuk Cara Membuat Related Post Dengan Thumbnail, alangkah baiknya menggunakan widget dari LinkWithin. Caranya sangat praktis dan bisa kita terapkan dengan mudah. Hanya membutuhkan beberapa menit sudah jadi. Widget ini menampilkan artikel yang se-label dengan postingan walau diacak secara semi-random.Yang jelas bisa menambah keindahan blog atau postingan.
Cara Membuat Related Post LinkWithin, Bagi Sahabat yang merasa kesulitan untuk Cara Membuat Related Post Dengan Thumbnail, alangkah baiknya menggunakan widget dari LinkWithin. Caranya sangat praktis dan bisa kita terapkan dengan mudah. Hanya membutuhkan beberapa menit sudah jadi. Widget ini menampilkan artikel yang se-label dengan postingan walau diacak secara semi-random.Yang jelas bisa menambah keindahan blog atau postingan.
Pastinya widget ini mampu mempromosikan postingan yang lain Sehingga pengunjung bisa betah untuk membuka-buka postingan blog kita, tidak main kabur saja. Alhasil mampu meningkatkan jumlah pageview pada postingan. Mari kita simak caranya :
Cara Mendapatkan Widget LinkWithin :
Cara Pertama :
Cara Pertama :
- Kunjungi http://www.linkwithin.com/learn?ref=widget , klik disini.
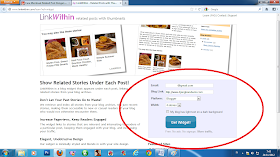
- Setelah masuk halamannya, lihat ke bagian kanan bawah dimana disitu terdapat kolom isian untuk mendapatkan widgetnya.
- Masukkan email Sobat
- Isikan url blog/website Sobat.
- Pilih Platform blog anda (ini digunakan untuk memasukkan secara otomatis melalui dashboard/admin page blog).
- Pilih jumlah link/stories yang ingin ditampilkan, sesuaikan dengan lebar post body, melalui dropdown menu di kolom Width)
- Jangan lupa centang "My blog has light text on a dark background" jika latar blog Sobat berwarna gelap.
- Klik 'GetWidget!'.
- Muncul gambar seperti dibawah ini, klik Instal Widget
- Muncul gambar seperti bawah ini, Klik menambah Widget.
- Setelah masuk ke halaman widget editor/page element di dashboard, tarik / seret widget ke bawah Blog post.
- Klik Simpan Setelan dan lihat hasilnya.
Cara Kedua :
Jika ingin menaruh linkwithin di atas </body> template dan nantinya hanya muncul di bagian postingan saja / menyembunyikan di homepage sehingga akan lebih membantu kecepatan loading. Silahkan perhatikan cara-cara dibawah ini :
Jika sudah terlajur memasang widget LinkWithin, delete terlebih dahulu.
Lakukan kembali langkah seperti diatas untuk mendapatkan widget LinkWithin.
Pada menu Platform pilih 'Other'.
Klik 'Get Widget!'
Sobat akan mendapatkan kode script widget LinkWithin, lalu copas kode tersebut dan letakkan diatas kode </body> template.
Caranya :
Klik Desain
Klik Template
Klik Edit HTML
Cari kode </body> ( tekan control +F untuk cara cepat pencarian )
Copas kode widget linkwithin diatas </body>. Tapi sebelumnya bungkus dulu dengan kode
<b:if cond='data:blog.pageType == "item"'> kode widget linkwithin </b:if>
<b:if cond='data:blog.pageType == "item"'>
<script>
var linkwithin_site_id = 15XXXX;
</script>
<script src='http://www.linkwithin.com/widget.js'/>
<a href='http://www.linkwithin.com/'><img alt='Related Posts Plugin for WordPress, Blogger...' src='http://www.linkwithin.com/pixel.png' style='border: 0'/></a>
</b:if>Simpan dan lihat hasilnya.
Tambahan :
Kalimat "you might also like:" bisa digantinya dengan kalaimat lain misal “ Related Post” cara:
- Klik Desain
- Klik Template
- Klik Edit HTML
- Cari tag <head> (Ctrl+F), Kemudian masukkan script berikut di bawahnya: (Ctrl+F), Kemudian masukkan script berikut di bawahnya:
<script>linkwithin_text='Related Post:'</script>
Klik Simpan dan lihat hasilnya.




Tidak ada komentar:
Posting Komentar